By Carli Spina
These days, our patrons are always on the move. Whether this means a lawyer who is traveling for a client or a law student who is studying abroad, law librarians increasingly are faced with providing high quality reference service over long distances. While this frequently means lots of emails, this isn’t always the best way to answer questions or demonstrate techniques. Moreover, email can’t reproduce the personal interaction of a face-to-face meeting. Many libraries have experimented with using video chat to improve these long distance interactions, but often these tools have required that both the librarian and the patron have software pre-installed on their computer, which can be difficult depending on the technological skills possessed by the patron among other variables. Firefox Hello, a new chat tool from Firefox addresses many of these issues and offers a nice way to connect more personally with patrons no matter where they may be.
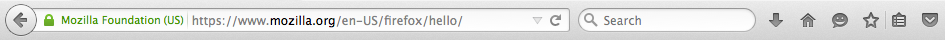
One of the greatest advantages of Hello is that it requires no login or account. Anyone with the latest version of Firefox installed on their computer may start a Hello session by clicking on a chat bubble icon at the top of the browser window as seen below without having to create an account or install a separate application.

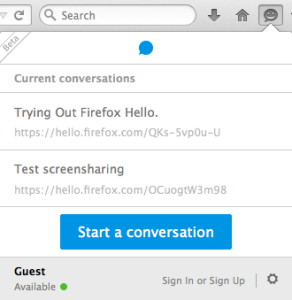
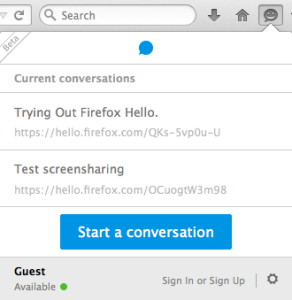
Clicking on the chat bubble reveals a dropdown menu as seen below. The menu includes your Hello history and the option to launch a new conversation. Each new conversation can be named and then you can email or copy the URL to share with anyone. To join the conversation, the recipient of the link need only be using a WebRTC-supported browser. This means anyone who has access to Firefox, Chrome, or Opera will be able to accept your conversation invitation simply by clicking on the link and then clicking on the join the conversation button in the resulting window.


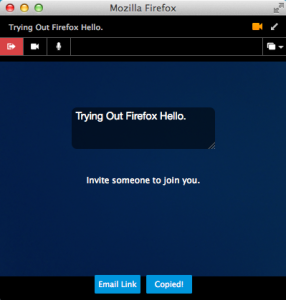
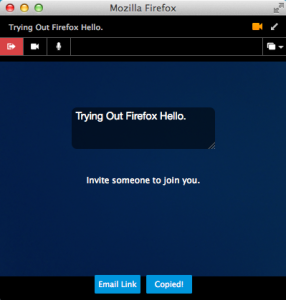
Once a chat has been initiated, participants will enter into a video chat window if they have a web camera enabled on their computer. However, at any point, a participant may choose to mute either the audio or the video on their side of the conversation.
While all of these features make Hello very useful and usable, what really sets it apart is the screensharing options that are integrated into this tool. Using this feature, either party can share either the tabs in their browser or any other window they have open on their computer. This makes Hello an invaluable tool for collaborating on projects, troubleshooting technical difficulties that patrons may encounter, or demonstrating tricky navigation or search techniques in databases.
Whether the patron is in another building on campus or in another country, Hello’s features can make online reference interactions more personal and effective. If this sounds like a tool that would be useful to your patrons, you can learn more about the Terms of Service and Privacy Policy or take a tour.